Imagining a Better Way to Web Part 01
"What got us here, won't get us there."
~ Justin Watts; Engineering Director @ Loblaw Digital

Jillian S. Estrella (she / her)
Design systems engineer & solutions architect
Senior Design Systems Engineer, Contributions and Integrations Lead at Northwestern Mutual
https://www.northwesternmutual.com
You can find my blog and learn more about my work at
You can find a copy of this presentation at
Overview
We will be covering the first of three intersectional topics:
Part 01:
The Jamstack
Part 02:
Component based architecture
Part 03:
Design systems
Combined, they will revolutionize the way you do business!
Part 01: How the web works 101
The model:

Part 01: How the web works 101
How did we end up here?

What problem did this solve?
persist data -> templating, dynamic render, operations & calculations
Remember the 90's? How'd we do it back then?
Part 01: How the web works 101
Completely static sites were a maintenance nightmare
...so we started to render them server-side:

Part 01: Reconsidering

Let's discuss: How can we improve upon this model?
Q: What are the pain points that you specifically have encountered when working within this paradigm?
Q: Can we eliminate them? How?
Part 01: Reconsidering
Suggestion:

Let's eliminate all of the painful parts.
Part 01: Reconsidering
You're probably having this reaction right now:

Part 01: Reconsidering
But seriously!

Lets discuss:
Q: What are y'all using servers for most of the time?
Q: Is it really necessary?
Part 01: Reconsidering
Q: Okay Jill... but then how are we supposed to build amazing websites for our customers?
A: Jamstack of course!
Q: Right, so... what is this so-called Jamstack?
Part 01: Reconsidering
A: Unlike other "stacks" that you may have heard of, Jamstack is not a specific set of technologies; rather, it is a paradigm.
Part 01: The Jamstack

Part 01: The Jamstack
Jamstack sites are precompiled during a build stage and then delivered to your client (preferably over a CDN) as a static bundle of HTML, CSS, and JavaScript.
Jamstack improves speed of development, speed of delivery, and security.
Jamstack reduces maintenance overhead & technical debt, improving developer experience.
Jamstack makes SEO easy, and maximizes SEO potential. Google bot ❤️s Jamstack websites.
Jamstack saves you and your clients 💵 .
Part 01: Jamstack 101
The new model:

Part 01: The Jamstack
Jamstack is client-centered.
Jamstack is a paradigm that allows us to focus on building beautiful experiences for our audience.
Jamstack eliminates (most of) the burden of server & database maintenance 🤢, horizontal scaling 🤮, and other tedious tasks.
Part 01: The Jamstack
Okay. So we have come full circle with this static site thing.
You may be wondering: Why does it work now, when it didn't work so well in the 90's?
A: Key technologies that didn't exist in the 90's have come to fruition. Namely
Cloud hosted Git repositories
Frontend JavaScript frameworks
"Static" site generators (metaframeworks)
CDNs with easy cache invalidaton & continuous deployment
Part 01: Cloud-hosted Git repositories
Cloud-hosted Git repositories (GitHub, GitLab, Bitbucket) have revolutionized the way we manage projects and build software.
These platform's APIs have opened up the opportunity for an abundance of innovation.
More on this shortly.
Part 01: Frontend JavaScript frameworks
Front-end JavaScript frameworks offer myriad benefits: performance, maintainability, separation of concerns, well established architectural patterns.

React

Svelte 🔥🔥🔥
(no runtime library!)

Vue (pronounced "view")

(made for SPAs)

Angular 🤮 (made for SPAs)
These frameworks served to shift our thinking about the role of the front end. They started the paradigm shift. But they still have some pain points.
Part 01: Metaframeworks
Static is the new dynamic!
React


Vue


Angular, Svelte


Most of these use different frontend frameworks but otherwise have many things in common:
- Pre-rendered HTML
- Automatic code splitting
- PRPL architectural pattern
- Smart link prefetching
- Progressive images
- Plugin architecture
- "Bring your own data"
- Graphql layer
Part 01: Metaframeworks


It should be noted that not all site generators are tied/committed to a front end framework. These are a great choice if you have minimal JavaScript requirements but still want to fetch structured data.
11ty has one of the highest developer satisfaction rates of any site generator. It's high marks are for its approachability and flexibility.
HUGO builds using GO - it's 🔥FAST!🔥
Part 01: CDNs with easy cache invalidaton & continuous deployment




Netlify and Vercel are my recommendations. They are the top innovators, paving the future of the Jamstack.
However, there are many other options: AWS Amplify Console, Cloudflare Workers Sites, Firebase, Azure, ..., the list goes on.
Part 01: CDNs with easy cache invalidaton & continuous deployment
Central to this architecture is the CDN with continuous deployment.
How it works:

Part 01: Content Management Systems and the Jamstack
Recall the earlier mention of cloud-based Git repositories and their API's. This has paved the way for the Git-based CMS.
Thus, no more need to store content in a database!
You all know that your client's content is 👑 Queen 👑. So why treat it like it's second-rate? Keeping their content in a database is dangerous.
Content belongs in version control!!!
Part 01: Git-based CMS

Part 01: Git-based CMS Options



Forestry is our top choice.
It has been a while since I have used Netlify CMS. We ran into some limitations with it in the past so we switched to Forestry. However, it is under active development and always improving.
Tina CMS, made by the folks at Forestry is an open-source side project with tons of potential to change the cms game. It offers on-page editing similarly to how 🤮 Wix 🤮 works.
There are other options available, but these are the most prominent options. All are free/open source and/or very reasonably priced.
Part 01: Other CMS Options
There are quite a few other CMS options that follow the more traditional database-based approach. Some are self-hosted while others are third-party CMS as a service (CAAS) platforms.
CAAS platforms are usually expensive, and do not offer the benefit of keeping your client's content in version control. However, many do gaurantee data integrity and up-time while still relieving your team of server and database maintenance.
Self-hosted:
- Strapi
- Headless Wordpress
- Hasura
CMS as a service:
- Contentful
- Graph CMS
- Sanity
- Ghost
Part 01: Fetching Data on the Jamstack
Data on the Jamstack can be fetched at two different points in time. During BUILD time, or RUN time. Any data that is fetched during build time is rendered into the site as static content.
For the best UX, we aim to maximize the amount of data that we can fetch at build time.
Most data does not need to be retrieved at run time.
If data must be fetched at run time, that's okay! We can do that. But the goal is to keep it to a minimum.
Part 01: Data Fetching (BYOD)
In most Jamstack sites, data for your site can be sourced during build time from just about anywhere using a native GraphQL layer.
This GraphQL layer will automatically build a schema of your data sources for you to readily fetch as needed.
Data can be fetched from flat files using formats such as Markdown, JSON, YAML, TOML, or it can be fetched from an API.
Git-based CMSs typically save data in Markdown or MDX format. 3rd party and self-hosted headless CMSs will make data available through an API.
Part 01: Data Fetching Demonstration in Gatsby
GraphQL FTW
- GraphQL solves over/under fetch problem.
- GraphQL is exacting. You get the exact shape of the data that you need so you don't have to parse the data out on the front end before rendering it.
- You can wrap a REST API if needed.
- N+1 problem. Not really a problem, we solve it by just batching the queries.
Part 01: Data Fetching Demonstration in Gatsby
For building a simple navigation component we can keep the data in a JSON data structure:

Part 01: Data fetching demonstration
We query the data from within our component and store it for later use:

Part 01: Data Fetching Demonstration in Gatsby
The returned data looks like this:

Part 01: Data Fetching Demonstration in Gatsby
Then we use the resulting data to systematically render our menu items (RFC, conditionals, and css classes omitted for brevity):

Part 01: Data Fetching Demonstration in Gatsby
The result:

This may be a somewhat boring example, but it demonstrates how powerful data fetching can be. The data file is very clear and easy to update, eliminating possible error or UI regressions.
Now any time we want to update or add to the menu, all we have to do is add it to our JSON file, push the changes to GitHub, and the site rebuilds with our new menu. The file can also be updated from within the CMS by a content curator, if desired.
Part 01: Data Fetching Demonstration in Gatsby
We can expand on this same pattern in countless ways:

Example frotmatter from a Markdown file for creating a new page, can be edited directly, and pushed to GitHub or edited within the CMS by our content curators. Most of the data omitted for brevity.
Part 01: Forms
Form implementation has never been easier.
With the power of front end JavaScript frameworks, we have robust, instantaneous form validation right on the front end. This provides a considerably better UX than server-side-first validation.
Form handling can be dealt with in several ways:
- submit data directly to a 3rd party API
- custom built microservice
- 3rd party microservice




Part 01: Auth, Ecommerce, Search, CRUD, and Comments on the Jamstack
Auth, Ecommerce, Search, CRUD, and Comments are all relatively plug and play on the Jamstack using third party services. A small handful of options:





These third-party services focus on what they do best, so that you can focus on what you do best. As such, they are typically far more robust and offer a lot of value compared to traditional solutions.
Part 01: Technical Debt
The goal of Jamstack is to reduce complexity and technical debt. However there are some aspects that involve a learning curve if you are coming from an MVC or traditional CMS world.
It takes some effort to learn all of the tools, but the barrier to entry is relatively low if you are committed.
Start with a simple project first (even a toy project will do). Then gradually increase complexity in subsequent projects.
Part 01: The Result
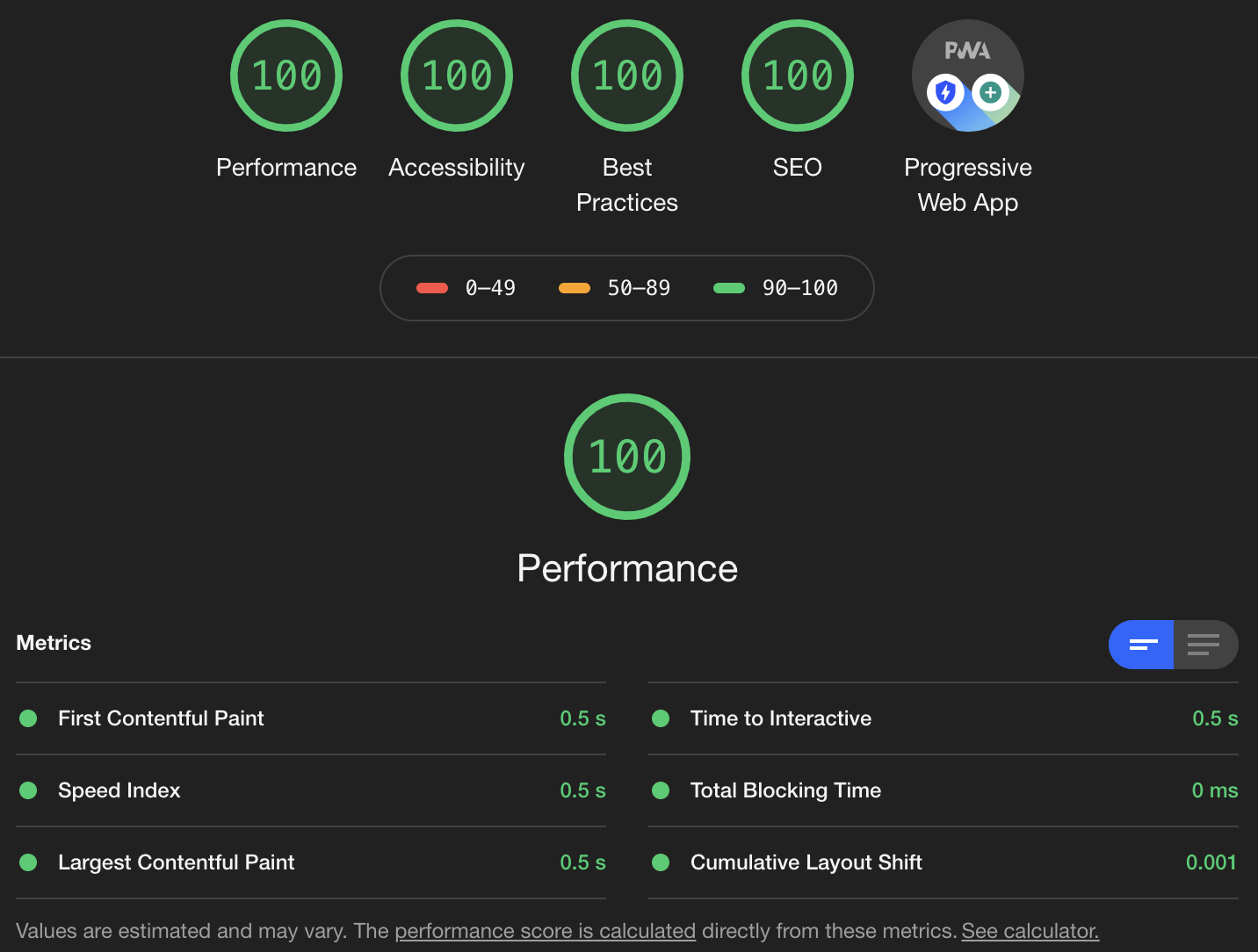
The results of implementing Jamstack can be seen in the metrics.

Google Chrome Lighthouse results for https://hq.bscs.org/.
You will produce faster more secure websites and web apps that are extremely audience and SEO friendly in a fraction of the time with a fraction of the ongoing maintenance requirements.
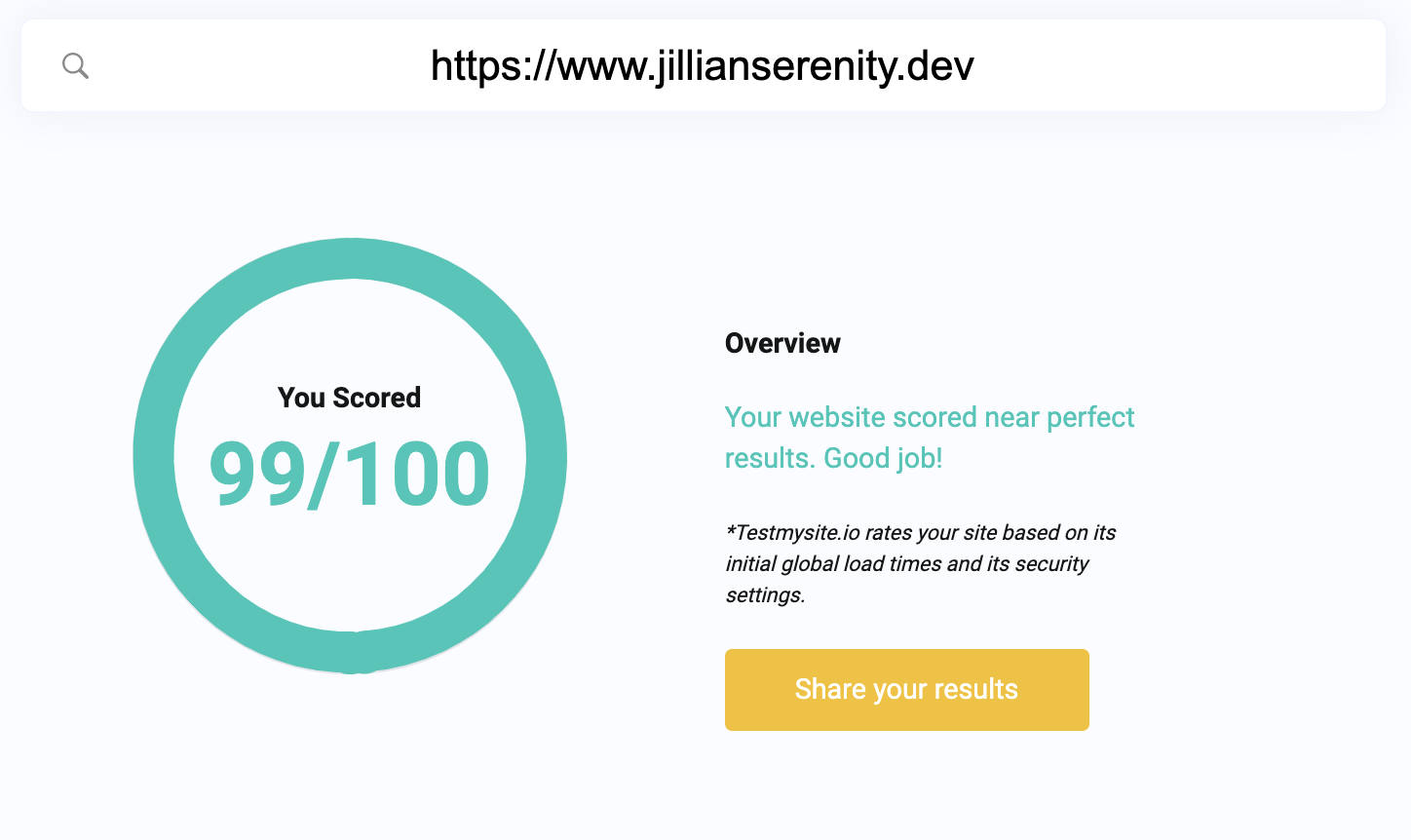
Part 01: The Result


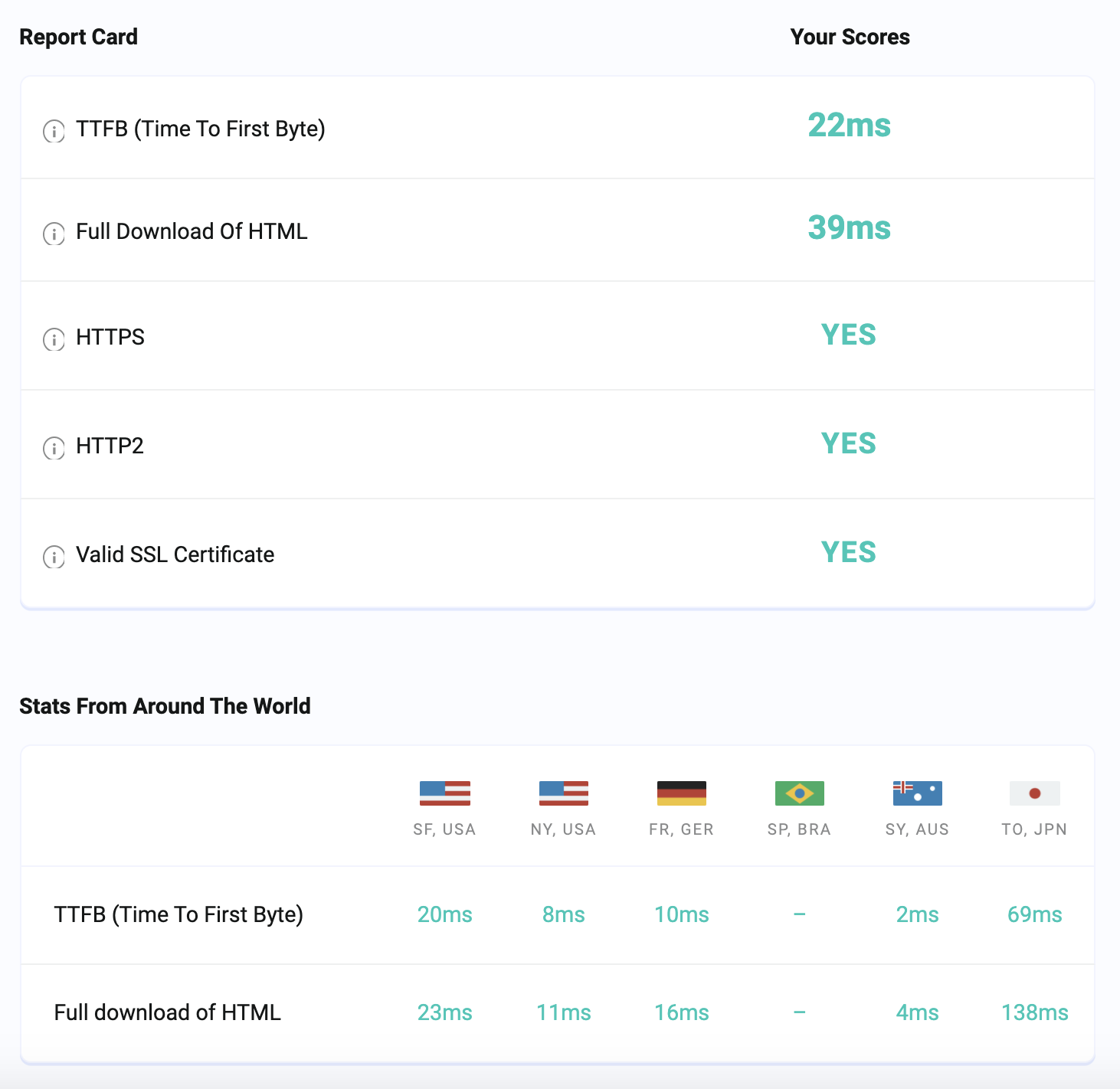
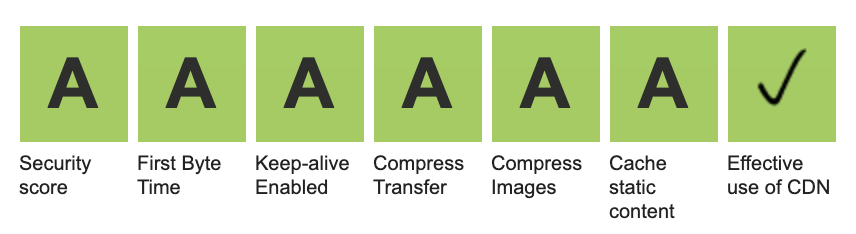
https://testmysite.io/ results for https://jillianserenity.dev.

https://www.webpagetest.org/ results for https://jillianserenity.dev.
Part 01: Intermission
Questions?
Resources and further reading:
https://hackernoon.com/from-wordpress-to-jamstack-how-to-make-your-website-10x-faster-e363abc46e2d/
https://dev.to/paqman85/wordpress-sucks-let-s-switch-to-static-site-generators-1in8/